
Historiadora de l'art amb màster en patrimoni cultural, va reorientar-se cap al màrqueting i disseny gràfic, creant imatge de marca i projectes per empreses..
Part IV: Com funciona i què podem fer amb Elementor.
Com funciona i què podem fer amb Elementor: Configuració general. El Color
Si ja tens la imatge creada, et pots passar aquest punt però aquí entenem que no. Aquí parlarem de colors i el proper dia, de tipografia. Aquesta tipografia l’analitzarem alhora com a possible logotip.
Imatge corporativa: Tria el color
El més habitual és que trobis que et recomanin basar el color en la psicologia dels colors, per tant, si vols una web de tecnologia, caldrà que usis un blau marí o el negre, si és quelcom esportiu, et recomanaran el taronja i si és alguna cosa relacionada amb la salut, probablement el verd, el blanc o el blau cel.
El color blanc està associat la llum, la bondat, la innocència, la puresa i la veritat. L’usen marques que apostin per dissenys minimalistes i nets, que vulguin comunicar simplicitat, serietat i professionalitat. Moltes empreses de tecnologia i de productes relacionats amb la salut fan servir aquesta tonalitat.
El color groc simbolitza l’alegria, la felicitat, la intel·ligència i l’energia, ja que està vinculat al sol. Es tracta d’una tonalitat que estimula l’activitat i apareix associat a alimentació i a l’oci. Es considera una opció alegre i ideal per als reclams d’atenció en contraposició a altres colors.
El taronja és un color càlid associat a l’entusiasme, la felicitat, l’atracció, la creativitat, la determinació, l’èxit, l’ànim i l’estímul. Genera en el consumidor una sensació de calor, sent menys agressiu que el vermell i més visible que el groc.
El vermell és el color de foc simbolitza aspectes molt diferents com l’amor, la violència o la prohibició, sent una de les tonalitats més utilitzades en l’espectre publicitari i de l’branding. A nivell emocional és summament intens, sent usat per a l’anunci de productes i experiències que requereixen energia: esports, vehicles o jocs.
El color verd produeix una sensació relaxant i satisfactòria, està amb la natura i el medi ambient. En contraposició al vermell, aquest es relaciona amb la seguretat, el poder de curació i l’equilibri espiritual. Representa harmonia, creixement, exuberància, fertilitat i frescor. Normalment, el trobem en productes mèdics, el misticisme, marques associades a l’aire lliure i en productes financers.
El color blau transmet sensacions de frescor i transparència, així com saviesa i maduresa, exercint un efecte tranquil·litzador per a la ment. En ésser el color de cel i de la mar representa l’estabilitat i la profunditat. És molt usat en productes relatius a qualsevol mena de neteja, així com per a productes d’alta precisió i tecnològics.
El color negre té un significat dual, ja que d’una banda s’associa a la por, a la mort i al que insondable, però també al prestigi, la noblesa, la serietat i l’autoritat. És usat com a combinació de la resta de colors per expressar diferents valors i emocions, mentre que de forma aïllada pot suggerir professionalitat, luxe o sobrietat.
El marró és un color sever i confortable, evoca la tardor i fa l’efecte de gravetat i equilibri. Es considera un color acollidor, seriós i de les normes i antiquat, el color dels sabors forts i intensos, de la matèria robusta, dels pobres.
El color bordeus, també anomenat vermell porpra, és el color de la passió, la sensualitat i la vigorositat… Aquest color evoca la devoció, la fe, el singular. Per la seva envoltant passional és en psicologia del color el de l’ambigüitat, del que inadequat, el subjectiu, l’irreverent. És un color vigorós com el vermell però alhora respectuós i seriós com el marró.
El significat i psicologia del color morat o lila està altament associat a la noblesa, luxe, màgia, espiritualitat, creativitat o fins amb la reialesa. A l’Església catòlica, el morat és usat comunament pels bisbes per simbolitzar pietat. Actualment és el color del feminisme i de les dones.
Exercici de color
Aquí prenent la base de la psicologia dels colors et proposo el següent. Agafa paper i llapis i tingues a prop un ordinador amb connexió a internet. Anotaré un cas com a exemple: una empresa de treballs de construcció i reformes.
1. Anota els tres valors o paraules que defineixin el que vols fer. Exemple: Qualitat, bon gust, preu just.
2. Respon a aquestes dues preguntes i anota el resultat: Quina gamma de colors s’ajusta al que vols transmetre? (gamma freda o càlida). Quins dos colors exemplifiquen el que vols transmetre? Quin color NO et representa de cap manera? Exemple: S’ajusta la gamma freda. El blanc o el blau s’ajusta. El que no s’ajusta gent seria el vermell o el taronja.
3. Analitza la competència. Fes una recerca a Google i anota els colors que usen majoritàriament les empreses o activitats que vols fer. Anota a la pàgina els colors i cada vegada que es repeteixi el color d’alguna empresa suma un punt al color. Analitza fins a 3 nivells de Google. Exemple: Veiem que usen tons de molts tipus: negres, blancs sobretot i segons el tipus d’empresa usen tons blaus o bordeus per empreses més de disseny i marró o taronja per empreses de reformes més bastes. Què caldria escollir? Si volem vendre que som, a més a més de bons paletes persones amb bon gust, mirarem els primers i descartarem els segons. Guanya el tó blau i el blanc.
4. Accedeix a aquesta pàgina. Aquí pots fer jocs de colors. Et recomano que excepte el tó descartat i la gamma oposada a la que has triat, mira colors evitant repetir algun dels tons que usen les altres empreses. Fes dues tries:
a. Els tons que tothom usa: un blau i un blanc.

b. El to que encaixa i que menys ha estat triat és el verd. Quin to de verd s’acull més als valors que has anotat? To saturat? To apagat? Exemple: Optem per un verd intens però elegant i poc estrident. Anota el codi que apareix per usar-lo a la web: #4E804F Voldrem també convinar-lo amb el blanc.

Ja tens el teu color!
Primers passos amb Elementor
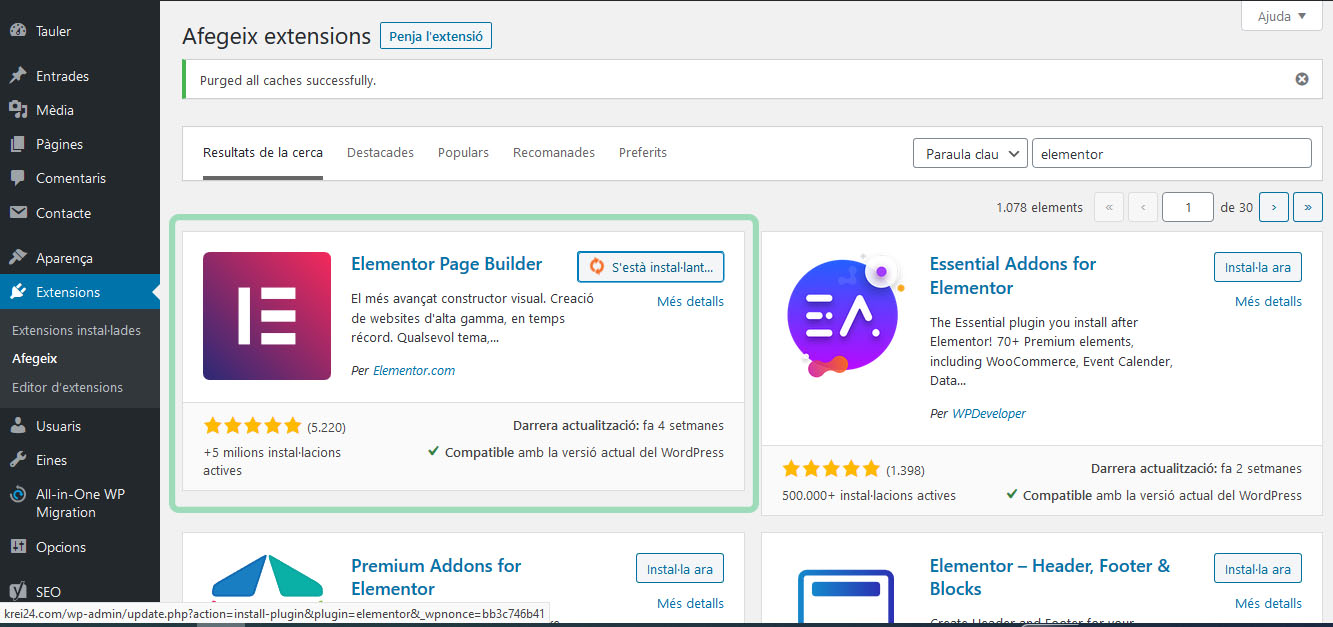
Entenc que en aquest punt tenim ja instal·lat i activat Elementor així que comencem!

Per usar Elementor no et recomano que et disposis a dissenyar una plantilla sinó que, vagis a una pàgina (o entrada) i directament dissenyis allà la teva plantilla d’Elementor. Perquè et recomano això? Doncs perquè en algunes ocasions i segons el tema que usis de WordPress, tinguis problemes per carregar les plantilles d’Elementor que hagis creat a part i a més a més perquè en algunes ocasions veuràs que pot no funcionar massa bé l’auto gravat (tot i que Elementor grava totes les accions i canvis que fas).

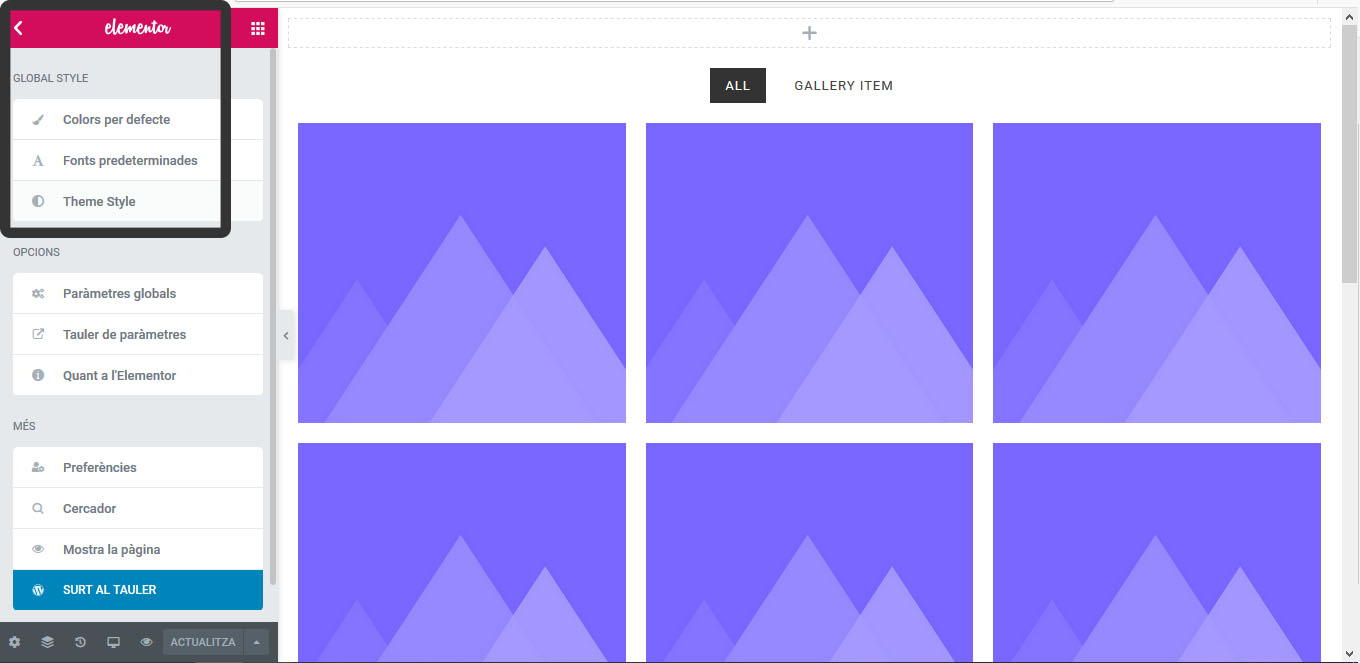
Aquesta és la primera pàgina que veus d’Elementor i no t’estranyi si en un primer moment et mareja tantes opcions i diferents pantalles, però veuràs que en realitat és fàcil i molt intuïtiu.
Aquest post és una introducció enfocada de forma pràctica sobre la versió gratuïta d’Elementor a data de publicació del post. Si busques aprofundir en cada una de les seves opcions, potser aquests no siguin els posts més útils i caldrà esperar més endavant.

Opcions generals
Aquí pots ocultar el títol que hagis posat a la teva pàgina. Pots també fer una portada però és poc recomanable.

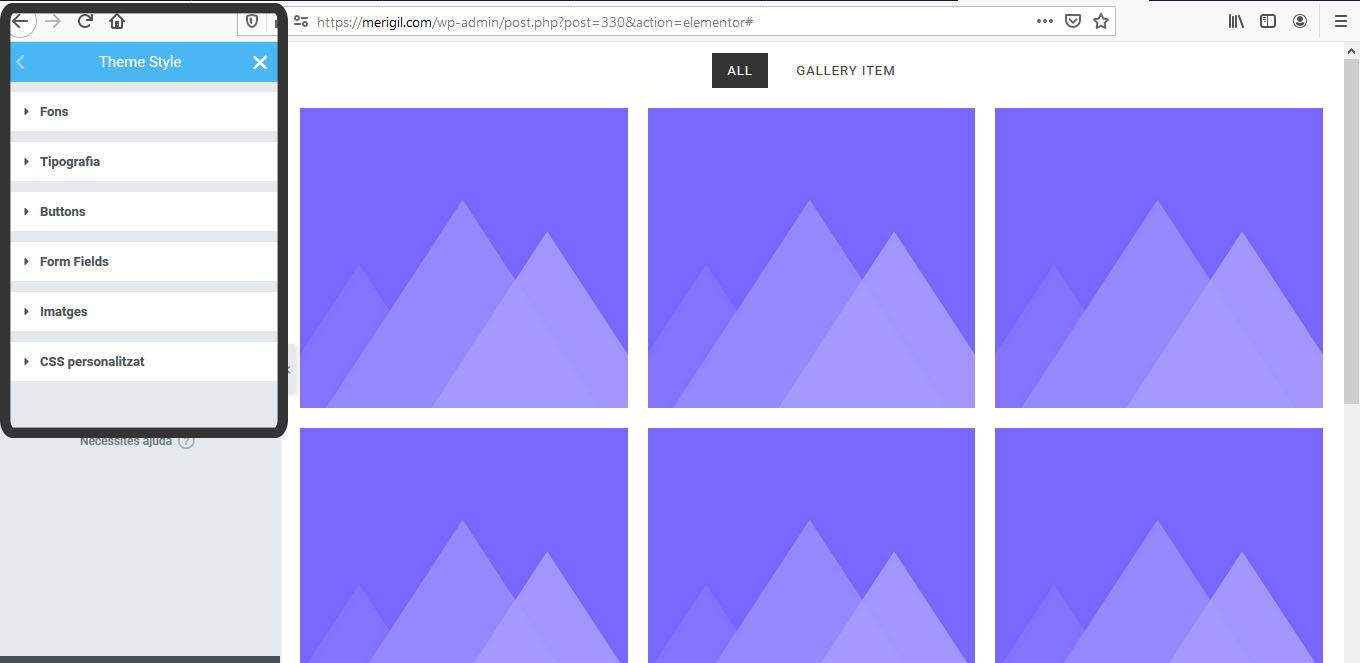
Anem a les propietats de la barra esquerra a dalt i observem el que els ofereix Theme Style. Aquí, tot el que fem repercutirà a qualsevol pàgina o plantilla que fem amb elementor en aquella web. És molt útil doncs que modifiquem per aquí els colors i la tipografia sigui el color com l’estil o família tipogràfica a utilitzar. No et recomano que hi facis res més.
Avís: Elementor té moltes opcions i és facil acabar activant coses que desprès no sabrem com desactivar.

A Fons pots posar un color de fons que afecti a totes les teves plantilles de Elementor. No et recomano, si no ho tens molt clar, que ho facis. I si ho fas assegura’t que el color no afecti negativament amb els altres colors que voldràs usar.
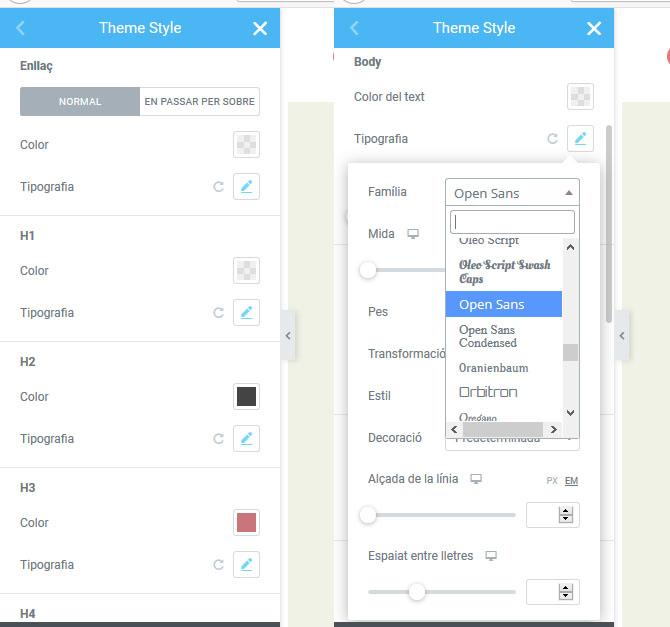
Tipografia

Body són les propietats dels textos normals (els paràgraf).
Enllaços serà tots aquells enllaços que tinguem. Fixa’t que aquí tens un commutador on configurar la modalitat “normal” i la modalitat “passar per sobre”. Doncs és això: el color que es veurà com enllaç normal i el color que tindrà quan passem amb el ratolí per sobre.
Els H1, H2, H3, H4, H5 i H6 són, com vam dir en un altre post, els títols. Tenen tots ells unes propietats de mida. Per això et recomano que només en modifiquis el color però has de saber que aquí podries retocar-los i modificar la mida per quan vulguis que es vegi segons el suport: mòbil, tauleta, pantalla gran… Recordes que això es retocava a WordPress segons els commutadors que tens a teu de pàgina on hi ha els 3 símbols? Doncs a Elementor es fa de la mateixa manera així que vés amb compte quan facis un canvi de tenir el commutador pertinent triat i que el de la pantalla gran és el que pren les propietats per defecte.
Buttons
Funciona molt semblant a l’enllàç que acabem de veure. Tens un commutador amb dos possibilitats: Les característiques del botó normal i les que tindrà quan facis clic.
Form Fields

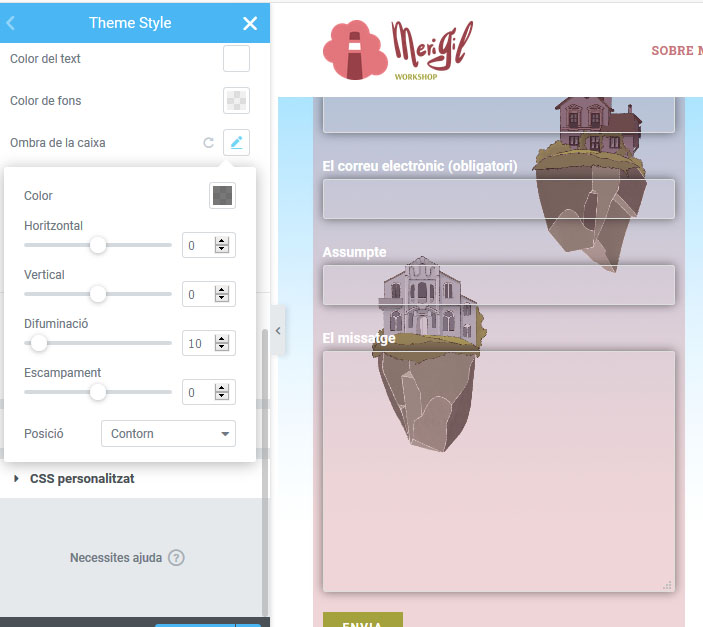
Aquí modifiques les propietats que puguis tenir de formulari en el cas que en vulguis posar un. Has de saber que Label es correspon als textos normals tipus “nom”, “mail” dels apartats que demanen informació. Fields són les propietats de les franges on introduir les dades.
Imatges
Pots modificar les característiques de totes aquelles imatges que vagis penjant: les mides, si vols que tinguin una línia de marc, ombra…
Fins aquí la primera part on hem triat el color i vist les opcions generals. El proper dia parlarem de tipografia i treurem del calaix aquella imatge que van fer a l’exercici del card sorting.
CURS WEB. COM FER UNA WEB A COST 0 I AMB 3 ELEMENTS
CURS WEB. COM FER UNA WEB AMB 3 ELEMENTS. PART I
El host: Com obtenir host gratuït? Parlem una mica més de preus i de serveis del teu host, si vols pagar. El domini, una part important que cal que coneguis (perquè segurament serà l’únic que sí que hauràs de pagar). No et recomano per cap concepte…
CURS WEB. COM FER UNA WEB AMB 3 ELEMENTS. PART II
WORDPRESS (Primera part): Triar un nom bon nom. Arquitectura de la informació. Funcionament general del back-office de WordPress
CURS WEB. COM FER UNA WEB AMB 3 ELEMENTS. PART III
WORDPRESS (Segona part): Els imprescindibles de la plantilla triada. Tipografia, colors i altres configuracions bàsiques. Els Ginys. Cinc plugins molt útils
CURS WEB. COM FER UNA WEB AMB 3 ELEMENTS. PART IV
Com funciona i què podem fer amb Elementor: Configuració general. El Color


Comments are closed, but trackbacks and pingbacks are open.