ESCOLLIR I IMPORTAR TIPOGRAFIES A WORDPRESS
El primer de tot dir-te que si estàs pensant a ficar-te a Dafont.com a remenar lletres, ja t’ho pots treure del cap per tres motius: primer perquè potser no ho saps però moltes de les tipografies que hi ha allà no són lliure de drets. En segon lloc perquè moltes tenen una qualitat més que dubtosa i, si una cosa hem de fer quan comencem amb el disseny és consultar només el millor i, per últim, perquè abans de triar la font has de saber què és el que vols.
Les millors pàgines per usar tipografia són:
- https://fonts.google.com/
- https://fontlibrary.org/ (Creative Commons)
- https://www.fontsquirrel.com/ (Aquí trobaràs fonts de gran qualitat però no totes són de lliure ús)
Abans has de saber que hi ha tipografies que poden ser usades per web o per imprimir, separadament o totes dues coses. Normalment el problema ve amb la publicació de textos, per web segurament no tens problemes però et recomano que si tries una tipografia que no ofereix WordPress, miris els drets d’ús.
Triar fonts tipogràfiques
Abans de res, et recomano que no vulguis triar-ne més de dues. Aquí la frase de “menys és més” hi encaixa perfectament, si en tries només una o dues millor. Aquest mètode és simplement una manera d’organitzar els passos per triar tipografies, si veus que alguna cosa no t’encaixa, pots fer variacions però per alguna cosa cal començar i l’ordre és clau en el temps i per obtenir un resultat el màxim d’òptim possible.
Parlem de tipografies: repàs per una classificació bàsica
Trobaràs 5 categories principals de tipografia:
Serif: Amb serifa (en català es diu “gràcia” però es coneix més per l’altre nom). Aquest tipus de tipografia acostuma a usar-se per textos llargs, paràgrafs. Ara bé, es pot usar indistintament per títols o per crear símbols. Genera un aire clàssic, seriós i conservador perquè és el tipus de lletra que trobem als llibres.
Sans serif: Sense serifa. Aquesta tipografia és molt clara i es llegeix bé en títols o manuals on els textos no són molt extensos. Ara bé, com passa amb la serifa, es pot usar indistintament per títols o per crear símbols. Depèn molt del teu gust i estil que vulguis generar. Suggereix modernitat, tecnologia i disseny.
Display: Aquest tipus de lletra s’ha dissenyat per gran format així que et recomano que si no és per a fer-ne un logotip, simplement l’ignoris.
Handwritting: Lletra que imita la lletra feta a mà. Compte amb aquesta tipografia perquè n’hi ha de veritablement precioses quan les valorem per poques paraules però no et recomano que l’usis per textos extensos ni els títols. Només te la recomano en dos casos: si ofereixes un producte o uns continguts que el valor d’allò del que es fa a mà és molt alt o per productes infantils i si és per un logotip. Si és pels textos, vés molt amb compte amb la seva llegibilitat i assegura’t que passa per damunt de l’atracció que et pugui haver causat una tipografia feta a mà, el fet que sigui molt entenedora i d’àgil lectura. Com diem sempre, quan comencem amb el disseny és millor pecar de clàssics però correctes que passar-nos d’originals.
Monospace: Lletra que té un mateix ample de caixa pet totes les seves lletres (tipus màquina d’escriure). No te la recomano per cap concepte a no ser que sigui per casos molt puntuals o logos.
Habitualment la combinació de tipografies més utilitzada perquè funciona quasi sempre és una serifa pels textos i una sans serif pels títols. Aquí és on pots tenir més creativitat però et recomano que segueixis els passos que t’oferim a continuació.
La primera tipografia: els paragraf
Cal que a partir d’ara activis el teu sentit crític i que no miris les lletres com el que són sinó com si anessis al museu a mirar obres.

Si no ho has fet ja, defineix amb 3 adjectius que defineixin el que vols transmetre. Tingues aquests termes sempre a la vista mentre fas aquest procés i mira d’ajustar-t’hi.
- Fes una recerca de tipografia amb serifa, sense serifa o de forma excepcional si la vols handwritting.
- Tria’n un màxim de 6 (si no ho tens molt clar, et recomano que en triïs 3 d’una categoria i 3 d’una altra). Assegura’t que si escrits en català que hi hagi els accents oberts [à] i els altres signes propis de la nostra llengua. També és bé que miris abans
- Obra el word i en una sola pàgina escriu un tall de text per cada lletra. Si és un text teu, millor que el classic Lorem Ipsum. Primer, n’has de descartar tres segons el test de llegibilitat que t’indiquem en aquest post (es llegeix en menys d’un minut). http://krei24.com/llegibilitat-tipografica-en-defensa-de-la-serif
- Amb aquestes tres supervivents de la tria, obra una nova pàgina del word (si pots imprimir el full i penjar-lo a la paret, millor). Escriu, per exemple, la frase: “Jove xef, porti whisky amb quinze glaçons d’hidrogen, coi!” Si pots tenir l’opinió d’altres persones, millor. La pregunta del test d’estil a fer-vos és què us diu la lletra, com si es tractés d’un quadre. Estigues una estona i mira de fer-ho un moment que estiguis relaxada o relaxat i sense presses.
Ja l’has triat? Si resulta que no t’acaba de convèncer, pots començar de nou aquests darrers passos, i saben ara quin tipus de tipografia busques, triant-ne 3 més.
Important que miris que la tipografia no pesa massa. Això podria ressentir-se’n el SEO. Per això i per altres motius menys és més.
La segona tipografia: els títols
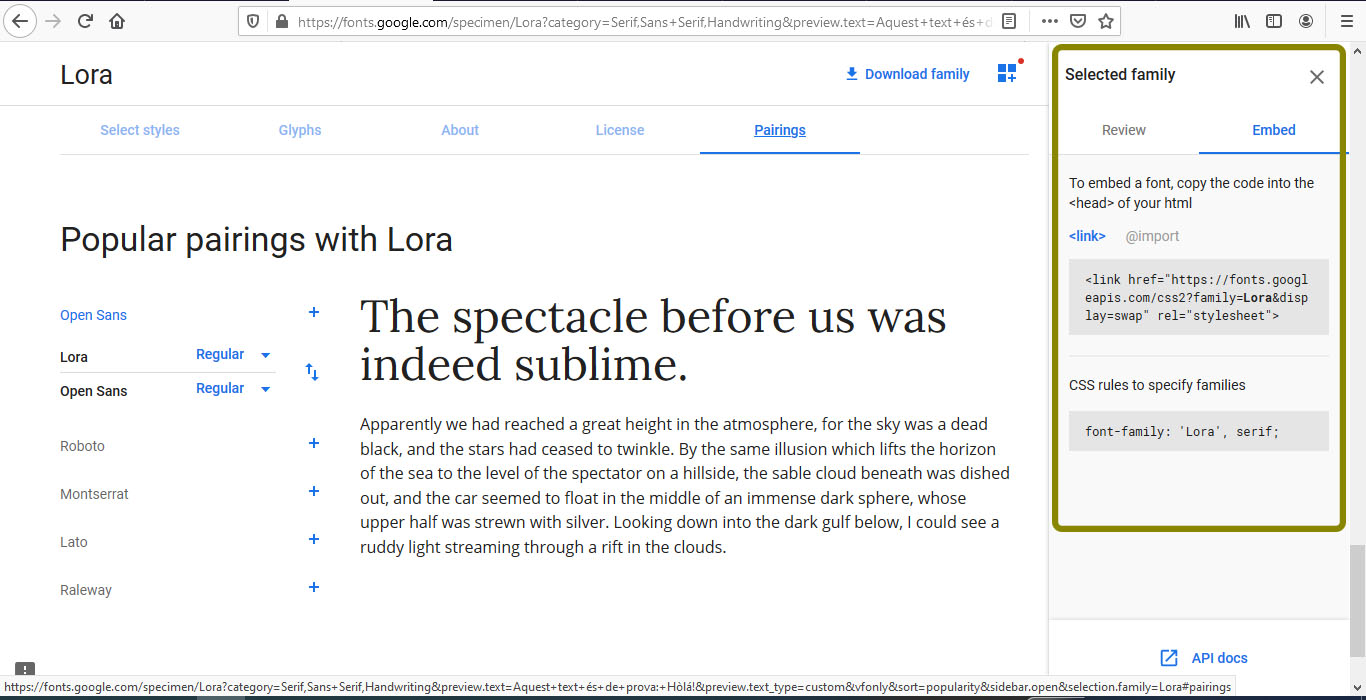
Encara que no ho sembli, aquesta és la part fàcil perquè avui dia hi ha un munt de webs que et fan la feina. Per exemple, si has usat Google Fonts, pots anar a “Pairings” i veure quines opcions tens.

També pots consultar a les següents webs:
De la xarxa a la nostra web
Suposem que has triat dues tipografies de Google Font i has pres nota de la informació que hi ha al requadre verd de la imatge de més amunt.
És possible que el tema de WordPress tingui un espai on afegir tipografia però aquí ho farem usant codi CSS.
Localitza l’apartat per afegir CSS al tema. Segurament estarà a Aparença > Personalitza > CSS addicionals. Un cop obert l’apartat, primer cal que importis la font amb el següent format (trobaràs el text a la dreta de la web a @import):
Per la tipografia 1 pels títols:
@import url(‘https://fonts.googleapis.com/css2?family=Raleway&display=swap’);
@import url(‘https://fonts.googleapis.com/css2?family=Lato&display=swap’);
Per la tipografia 2 pels textos:
Poden anar fusionats en un sol @import però aquí ho hem posat per separat per un millor enteniment.
Ara cal aplicar l’estil als diferents elements de la web.
Amb relació als textos generals:
p, span {
font-family: ‘Lato’, sans-serif;
}
Pels títols:
h1, h2, h3, h4, h5, h6 {
font-family: ‘Raleway’, sans-serif;
}



Comments are closed, but trackbacks and pingbacks are open.